目次
EWWW Image Optimizerを使って画像を最適化するだけで表示速度が画期的に速くなる
コンテンツの最適化の一つに画像の最適化があります。画像を最適化するとサイトの表示速度が速くなります。表示速度が0.1秒速くなるだけでユーザーエクスペリエンスは上がり、サイトの評価が良くなります。
表示速度が上がるとSEO的にも有利になります。サイトの巡回をしているのはヒトが見て回るのではなくクローラーと言われるプログラムです。
クローラーはサイトの読み込み速度が長くなると後回しになり、逆に読み込み速度が速ければ優先的に巡回してもらえます。巡回回数が多いほど検索順位に有利になります。
画像の最適化は画像サイズに合わせてファイルの大きさを最適化するということです。画像の表示サイズが小さいのにもかかわらず、大きな解像度の画像ファイルを使っていては表示速度は遅くなります。
画像ファイルを自動で最適化するプラグインのEWWW Image Optimizer
WordPressのプラグインの「EWWW Image Optimizer」は画像ファイルを自動で最適化する機能があり表示速度を上げるためには有効なプラグインです。
EWWW Image Optimizerを使うメリット
- 画像をアップロードすると自動でファイルを圧縮する。
- 過去にアップロードした画像も検出してファイルを圧縮する。
- 画像の圧縮処理が速い
画像の圧縮はサイトの表示速度を向上させます。画像を多く使用しているサイトでは必須のプラグインです。
EWWW Image Optimizerの設定
プラグインをインストールすると管理画面の「設定」メニューに「EWWW Image Optimizer」の項目が追加されます。そこをクリックすると設定画面に移動します。
EWWW Image Optimizerの設定は3種類あります。
- Basic Setting
- Advanced Setting
- Conversion Setting
どの種類の設定も項目はたくさんありますが設定個所は少ないので簡単に設定できます。
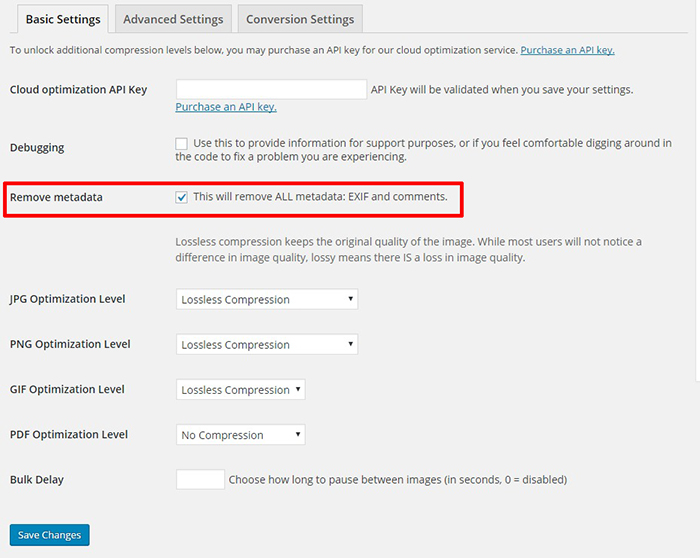
Basic Setting(基本設定)
Basic Settingで設定するのは「Remove metadata」にチェックを入れるだけです。
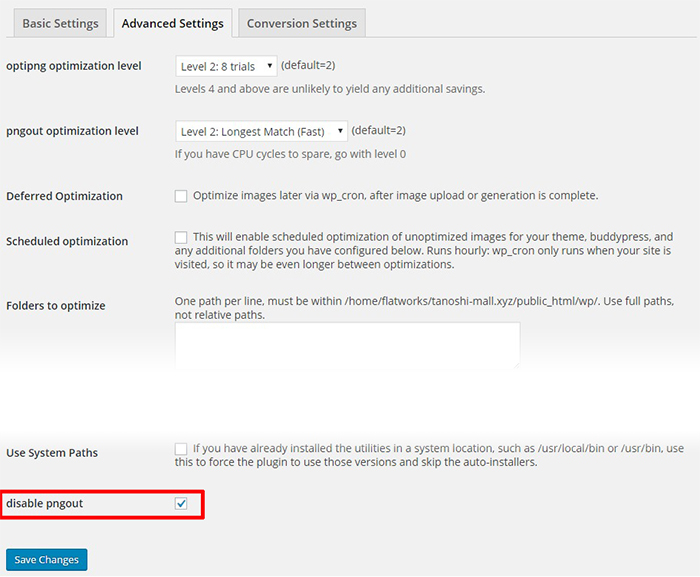
Advanced Setting(圧縮設定)
Advanced Settingでは圧縮に関する設定で、ここでは「disable pngout」(pngoutを使用しない)にチェックを入れる。
これはpngoutを使用するには専門的な知識が必要になるのでpngoutによる圧縮方法を除外するためです。pngoutを使わなくても圧縮率にさほど影響はありません。
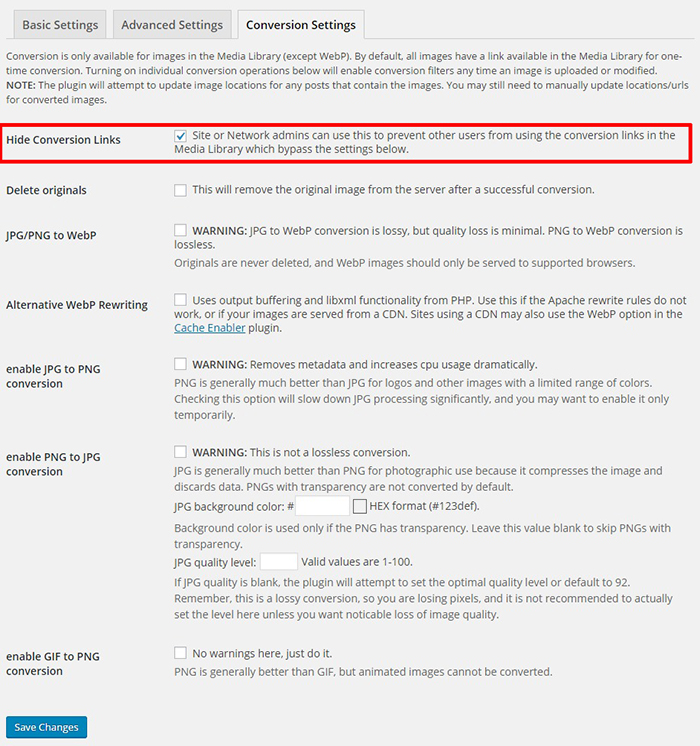
Conversion Setting(画像変換設定)
Conversion Settingでは「Hide Conversion Links」にチェックを入れる。
ここでは画像を圧縮して他の形式で保存しなおす処理の設定ですが、その処理は必要ないため「Hide Conversion Links」にチェックを入れることで無効にしています。
以上で設定は完了です。これで今後は画像をアップロードするだけで最適な画像ファイルに圧縮してくれます。
すでにアップロードされている画像の処理
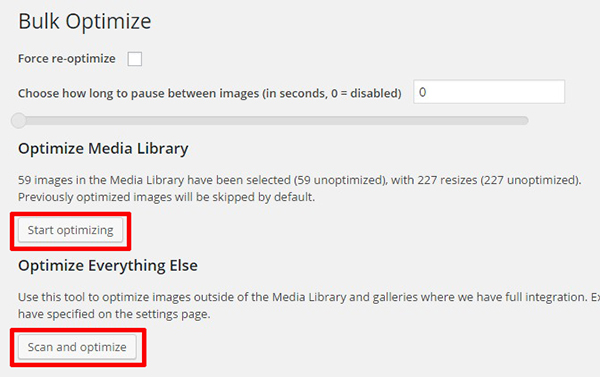
すでにアップロードされている画像ファイルをEWWW Image Optimizerを使用して圧縮するには管理画面の「メディア」から「Bulk Optimize」をクリックして処理設定画面に移動します。
そこでは既存画像を一括圧縮するための「Optimize Media Library」にある「Start optimizing」のボタンをクリックして圧縮処理を行います。
次にテーマ内で使われている画像の処理をします。同じように処理設定画面に移動し「Optimize Everyting Eles」にある「Scan and optimize」をクリックして処理を行います。
画像圧縮をした結果、表示速度が1秒以上早くなった
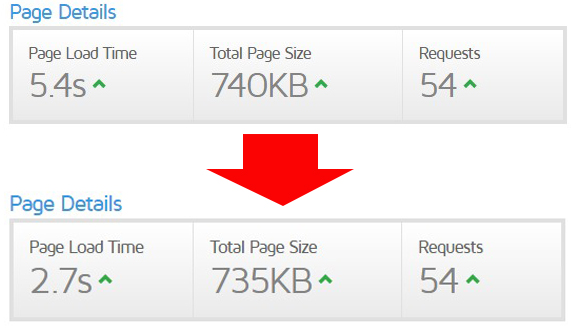
画像を60枚程度使っているサイトでEWWW Image Optimizerによる画像処理をする前と後で表示速度を比較してみました。GTmetrixを使用して比較した結果は
と明らかに表示速度が上がっていました。Page Load Timeを比較すると最適化前は5.4Sに対しEWWW Image Optimizerで最適化した後は2.7Sと半分の数値になりました。