Simple Colorboxは画像をクリックするとポップアップして表示されるようにするプラグインです。Simple Colorboxを使うことで画像を拡大して見たいときにページの移動無しで見ることができます。
目次
ページに画像を配置する
WordPressでは「メディアを追加」でページに画像を配置する時に「添付ファイルの表示設定」で3種類の項目があります。
- 配置(左・中央・右・なし)
- リンク先(なし・メディアファイル・添付ファイルのページ・カスタムURL)
- サイズ(サムネイル・中・大サイズ・フルサイズ)
「配置」は画像を、左・中央・右・なしのうちから選んで配置します。「サイズ」ではサムネイル・中・大サイズ・フルサイズから選びます。
「リンク先」では、なし・メディアファイル・添付ファイルのページ・カスタムURLのいずれかを選びます。メディアファイルを選んで配置すると画像をクリックしたときにフルサイズで表示されます。この時ページは移動して元記事のページに戻るにはブラウザの戻るボタンで戻らないといけません。
モーダルウィンドウで画像を表示するからページを移動する必要がなくなる
Simple ColorboxはjQueryのLightboxを使用したプラグインです。Lightboxはブラウザに表示されている画像をモーダルウィンドとして表示します。
モーダルウィンドウとは親ウィンドウの上にアクティブなウィンドウができることで、モーダルウィンドウを終了すると親ウィンドウがアクティブになります。
このため画像を拡大表示した後でもすぐに元の記事のページに戻れるのでユーザーの負担が軽くなります。
インストールするだけで細かな設定は必要ない。メディアを追加で指定する
Simple Colorboxプラグインをインストールして有効にします。設定はこれだけです。インストールして有効にするだけで終了です。
実際に画像を配置してSimple Colorboxの効果を適用します。
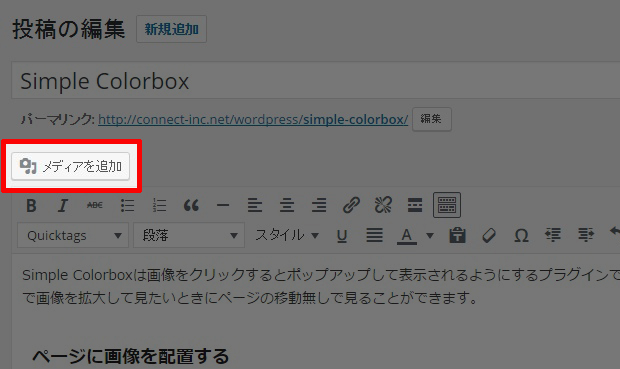
メディアを追加
投稿を編集画面で「メディアを追加」をクリックして画像を配置します。
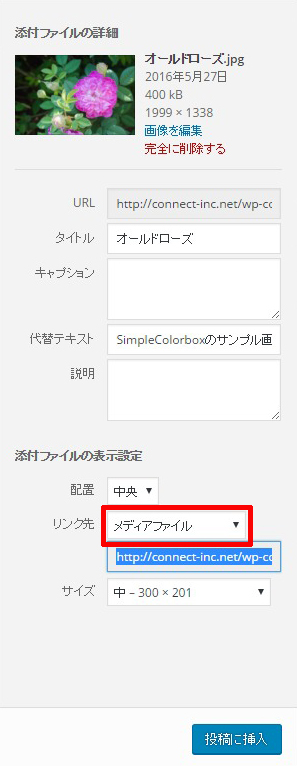
配置する画像を選んだら「リンク先」を「メディアファイル」にして「投稿に挿入」ボタンをクリックするだけで完了です。
Simple Colorboxのサンプル画像
このアジサイの画像はSimple Colorboxを適応しています。試しにクリックしてどのようになるのか確かめることができます。