目次
サイトマップを自動生成する「PS Auto Sitemap」をセットアップする
記事を追加していくたびに、サイトマップを手打ちで修正をかける作業は大変です。WordPressのプラグインであるPS Auto Sitemapを使用することでその作業は無くなり効率的にサイトを作ることができます。
PS Auto Sitemapについて
WordPressでサイトを作成する時にプラグインで入れておくと便利なものにPS Auto Sitemapがあります。PS Auto Sitemapはサイトマップを自動で作成してくれるプラグインです。
サイトマップはユーザーにサイトの構造を伝え回遊性をよくする働きがあり、ユーザビリティの向上に役立ちます。
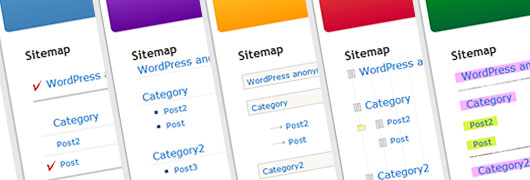
PS Auto Sitemapで自動生成するサイトマップはユーザー用なのでデザインにも気を使わないといけません。PS Auto Sitemapは表示用のスタイルが13種類あるのでサイトのイメージに合うものを選ぶだけでサイトマップを設定できます。
設定手順
- 固定ページでサイトマップ用のページを作成
- PS Auto Sitemapの設定
固定ページでサイトマップ用のページを作成
サイトマップ用のページを作成
固定ページでサイトマップ用のページを作成します。投稿ページでも記事IDさえ分かっていればサイトマップ用のページとして使えますがカテゴリーの設定等があるので固定ページで作成した方がいいでしょう。
タイトルには「サイトマップ」と入力。パーマリンクを編集します。
PS Auto Sitemapのコードを入力
コンテンツはエディタをテキストタブにして下記のように入力します。
サイトマップ用のページはこれだけで完了です。「公開」をクリックして記事を公開します。設定前なので今は何も表示されないページです。
PS Auto Sitemapの設定
プラグインをインストールして有効にすると管理画面の「設定」に「PS Auto Sitemap」が追加されます。クリックすると設定画面に映ります。
設定項目は下記の11項目です。
- ホームページの出力
- 投稿リストの出力
- 固定ページリストの出力
- サイトマップを表示する記事
- 出力階層制限
- 先に出力するリスト
- カテゴリーと投稿の表示
- 除外カテゴリ
- 除外記事
- スタイルの変更
- キャッシュの使用
上から順に設定していきます。
出力するページを設定
ホームページ(フロントページ、トップページ)と投稿ページ、固定ページのうちどれを出力するか設定します。すべて出力するのであれば出力するにチェックを入れます。
ホームページは出力されないことが多いのでチェックを外し、投稿ページと固定ページのみ出力します。
- ホームページの出力
- フロントページ、トップページを出力する。出力しないのであればチェックを外す。
- 投稿リストの出力
- 投稿ページを出力する。投稿ページはカテゴリー別に出力されます。
- 固定ページリストの出力
- 固定ページは単独で出力され、子ページがあれば階層で出力されます。
表示方法の設定
サイトマップを表示する記事ID、階層をどこまで出力するかの設定、出力する順序、カテゴリーと投稿ページを同一ページにするかどうかの設定をします。
- サイトマップを表示する記事
- サイトマップを表示する固定ページの記事IDを入力します。
- 出力階層制限
- どの階層まで出力するかの設定。制限なしを選択するとすべての階層まで出力します。
- 先に出力するリスト
- 先に(上部に)表示するリストが投稿ページか固定ページかを指定します。
- カテゴリーと投稿の表示
- サイトマップにカテゴリーまで表示するか投稿ページも同一ページ内で表示するのかを設定する。「投稿を分割」を選択するとカテゴリー以下の投稿ページは別のページに表示されます。
非表示の設定とスタイルの選択、キャッシュの使用設定
サイトマップに表示しないカテゴリや記事の指定とスタイルの選択、キャッシュの使用を設定します。
- 除外カテゴリ
- サイトマップに表示しないカテゴリのIDをカンマ区切りで入力します。入力したIDのカテゴリに含まれる投稿ページは表示されません。
- 除外記事
- 出力しない記事IDをカンマ区切りで入力します。投稿ページ、固定ページどちらも指定できます。
- スタイルの変更
- スタイルは13種類とスタイルなしの中からサイトのデザインに合わせて選択します。シンプル、シンプル2、矢印、アーバンあたりがおすすめです。
- キャッシュの使用
- 使用するにチェックを入れるとキャッシュを使ってサイトマップを表示するのでサーバーの負担が減り表示速度は速くなります。
注意点はW3 Total Cacheなどのキャッシュ系プラグインを使用しているときはチェックを外しておきます。
表示を確認する
以上の設定が終了したら「変更を保存」をクリックしてサイトマップを表示してみます。
記事を追加していくたびに、サイトマップを手打ちで修正をかける作業がPS Auto Sitemapを使用することで無くなりより記事を書くことに集中でき、SEO的にも優位になるので使わない手はありません。