AddQuicktagはテキストエディタに定型文などのよく使うタグを登録してオリジナルタグを作成しライティングの効率化を図れます。設定方法も簡単で複数のWordPressで同一の設定を使うことができるようなエクスポートとインポート機能があるので複数のサイトを運営している管理者におすすめです。
クイックタグの追加と削除
オリジナルタグの設定は6項目に入力するだけで使用できます。そのうち「ボタン名」と「開始タグ」の2項目が必須なのでこれだけの入力でも使用できます。

| ボタン名 ※必須 | エディタに表示されるボタン |
|---|---|
| ラベル名 | マウスオーバーしたときに表示する |
| 開始タグ ※必須 | 登録したいタグを入力 |
| 終了タグ | 終了タグを入力 |
| アクセスキー | ショートカットキーの設定(chromeでは使用不可) |
| 順序 | 表示されるボタンの順番 |
登録したオリジナルタグを使用するエディタを選択します。よくわからない場合はすべて選択しておいて問題ありません。
| ビジュアルエディター | ビジュアルエディターで使えるようにする |
|---|---|
| post | 投稿ページ用のテキストエディタで使用する |
| page | 固定ページ用のテキストエディタで使用する |
| attachemnt | メディア用で使用する |
| comment | コメント入力用に使用する |
| edit-comment | コメント編集用に使用する |
| widgets | ウィジェット用使用する |
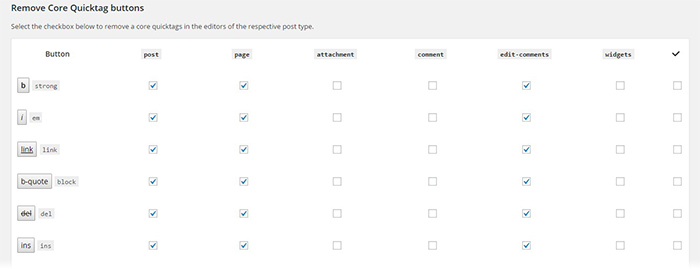
不要なボタンを非表示にする設定
AddQuicktagでは初期設定のテキストエディタで使用頻度の低いボタンを非表示にすることができます。
Remove Core Quicktag buttons以下で非表示にしたいボタンのチェックを外すとエディタでは表示されません。

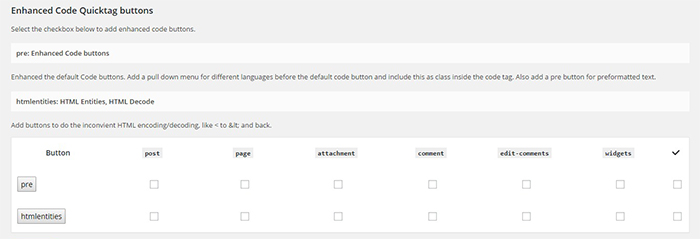
タグの表記をそのまま表示する設定
テキストエディタで入力した「<p>」といったタグ表記は表示されません。そうしたタグ表記を表示する時には「<」のようなコードを使って表示させます。よく使うコードであれば覚えていますが、そのたびに調べて入力していては効率が悪いです。
Enhanced Code Quicktag buttonsの設定を行えばそのようなことをボタン一つで解決してくれます。

- pre
- 半角スペースや改行をそのまま表示します。
- htmlentities
- タグなどの特殊文字を表示できるようにコードに変換ます。
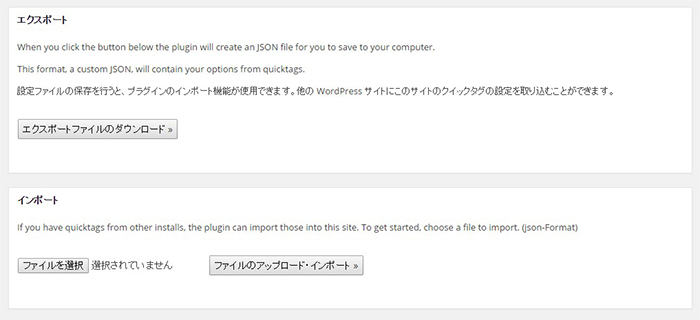
複数のサイト管理で共有するエクスポートとインポート機能
複数のサイトをWordPressで運営しているとテキストエディタも同じ条件で使用した方が使いやすいです。それにはエクスポートとインポート機能を使って同じ環境を作ります。

操作は単純で設定が終わったら「エクスポートファイルをダウンロード」をクリックして適当な場所に保存します。インポートは「ファイルを選択」をクリックしてダウンロードしたファイルを選択して「ファイルのアップロード・インポート」をクリックするだけで設定できます。
ライティングに意識を集中するための設定
サイトで重要なのはコンテンツです。自分のやり方はまずは記事を書くことに集中します。その後読みやすいようにデザインを整えていきます。そのためにオリジナルタグを登録しておけばデザインが統一されたサイトになり視認性が高まります。AddQuicktagは作業の効率化の他にもデザインの統一性の面でも必要なプラグインです。
