Rich Text Tagsはカテゴリーやタグの説明欄でリッチテキストエディタが使えるようにするプラグインです。カテゴリーやタグの説明欄でリッチテキストエディタが使えるとカテゴリーページが単純な一覧表示から画像などを取り入れたページが記事を書くように使えます。
プラグインの設定方法は簡単です。「使える!」と思ったらインストールしてみましょう。
目次
リッチテキストエディタを使って編集できると何ができるのか
カテゴリーの編集ページにある「説明」を使わないテーマもあるので最初に説明が使えるかテーマを調べてみます。このサイトで使わせてもらっている「STINGER PLUS+」は説明を使用しているのでRich Text Tagsをインストールしてカテゴリーページをカスタマイズします。
カスタマイズ前のカテゴリーページ
カスタマイズ前のカテゴリーページを表示させると下のように表示されます。
表示されるのはカテゴリー名と説明に入力した「WordPressに関すること」でその下にカテゴリー記事の一覧が表示されます。よく見るカテゴリーページです。
カスタマイズしたカテゴリーページ
リッチテキストエディタで説明をカスタマイズすると下のように表示されます。
単純な一覧表示から画像などを配置したページになりました。いろいろ工夫して表示することができるのでカテゴリーページの使用方法に幅ができます。
カテゴリーページに意味を持たせないサイトでは必要ない機能です。しかしWordPressではカテゴリーページも自動生成するのでユーザビリティをよくしたいサイトなら工夫してカスタマイズすればサイトの価値も上がります。
Rich Text Tagsの設定
Rich Text Tagsはインストールするだけで特別設定などは必要ありません。インストール後有効にすればカテゴリーやタグの説明欄でリッチテキストエディタが使えるようになります。
インストール前のカテゴリー編集ページ
この状態で「説明」にHTMLのタグを記入すればカテゴリーページに反映されます。詳しい方ならそれも可能ですがそうでなければRich Text Tagsをインストールして投稿編集ページのようなリッチテキストエディタを使用してカスタマイズします。
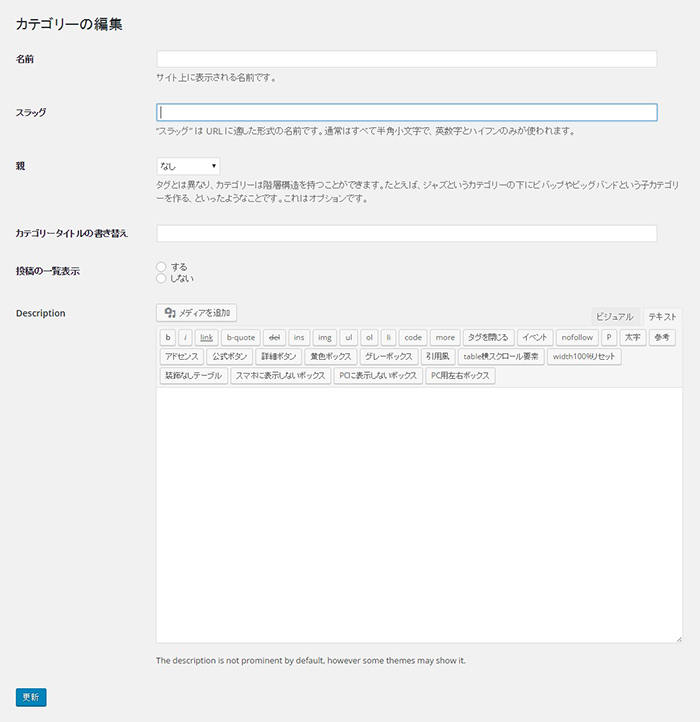
インストール後のカテゴリー編集ページ
インストールするだけでこのようにリッチテキストエディタを使えるようになります。
合わせてAddQuickTagを使うとさらに便利で使いやすい編集画面になります。また、Rich Text Tagsはカテゴリーやタグの他にメディアの編集にも使用できます。