目次
FontAwesomeのアイコンをWebフォントとして使う
これまではタイトルやキャッチコピーなど文字をデザインする時にはグラフィック画像を用いて表現していました。しかし、最近ではWebフォントを使っているサイトが増えています。
Webサイトのテキストはディバイスにインストールしてあるフォントに依存します。WebサイトではCSSを使いフォントの指示をすることである程度はデザインを制御できますが完全ではありません。製作者側には最終的にどのように表示されているかは分かりません。
Webフォントはインターネット上にあるフォントをダウンロードしてWebサイトを表示します。ディバイスに指定されたフォントが無くてもネットに接続さえしていれば同じように表示できます。
Webフォントを使うときの注意点
いいことばかりのように見えるWebフォントですがやはりデメリットもあります。Webフォントのメリットデメリットは以下のようです。
| Webフォントのメリット | Webフォントのデメッリト |
| デザイン性がある 美しく読みやすい ネットに接続さえしていれば同じ表示になる |
有料サービスが多く費用が掛かる 大量のテキストでは表示するまでに時間がかかる フォントの指定が複雑 ブラウザによっては使えない |
使う場所を限定すれば利用価値は上がります。これからもっと普及することで経費的にも使いやすくなるでしょう。
Webフォントとして「FontAwesome」のアイコンを使う
FontAwesomeはアイコンをフォントとして表示できるWebフォントです。アイコンを画像ではなく文字として扱うことができるので拡大による劣化が起こりません。
500を超える種類のアイコンが用意されているので使いたいアイコンが見つかります。使い方を覚えてWebサイトで活用します。
FontAwesomeの使い方
FontAwesomeはフォントをダウンロードしてサーバーに組み込んで使う方法もありますが、Webフォントとして使う方法の方が簡単なのでそちらの手順を説明します。
1.FontAwesome用のCSSを読み込む
HTMLのhead要素にCSS読み込みタグを埋め込む
下のタグを埋め込みます。
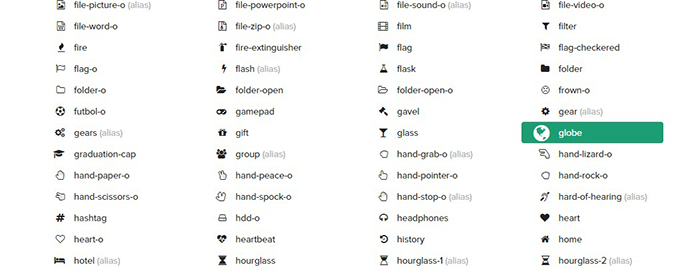
2.FontAwesomeでアイコンを検索する
http://fontawesome.io/icons/でアイコンを検索します。
使いたいアイコンのタグをコピーします。
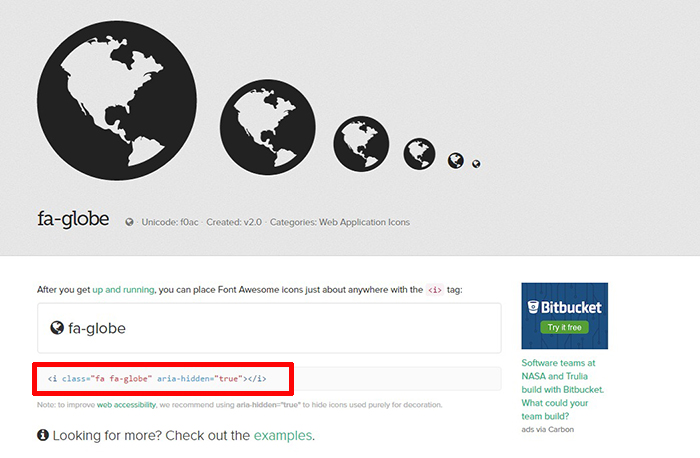
3.HTMLにペーストする
表示したい箇所に先ほどのコードをペーストする。
選択したアイコンはfa-globe
以上でアイコンを使用できます。
FontAwesomeは簡単に使えてデザイン性も上がる
FontAwesomeのアイコンをWebフォントとして使う方法は簡単です。アイコンが統一されるとデザイン性も上がります。多くのアイコンが用意されているので使い方を覚えてWebサイトで活用します。