目次
お問い合わせページは唯一ユーザーと直接コミュニケーションできる大切な窓口
サイトを作成したらお問い合わせのページを作ります。訪問してくれたユーザーからの問い合わせはとても重要だからです。
WordPressのプラグインであるContact Form 7はフォームの作成からメールの自動送信まですべての設定が可能です。Contact Form 7を使ったお問い合わせページの作成手順を紹介します。
お問い合わせページの内容
自分があるサイトに問い合わせるとこのことを考えると入力項目は極力少なくします。よく職業や年齢など「このサイトに関係あるの?」と思うような項目まで入力させられることがありますが、参考程度であれば除いていきます。
で、最低限必要と思えるのは以下の3項目。
- お名前
- メールアドレス
- お問い合わせ内容
お問い合わせをいただいたからには必ず返事をしなくてはいけません。お問い合わせの内容は質問か苦情が多いので、どちらにしても早急に何らかの返事をする必要があります。
返信するためにお名前は必要です。文頭に「○○○様」とあるのとないのとでは印象が違います。お名前の項目はコミュニケーションを潤滑にするための必要項目です。
メールアドレスはこの3項目の中で一番重要な項目です。これがなければお問い合わせのページを作る意味さえありません。
お問い合わせ内容はテキストエリアで作成すします。文字制限を何文字にするかは悩むところではありますが、制限の中で書いてもらうことで内容が簡潔になり、返事をするときのやり取りがスムーズになります。
あまり長すぎると内容のポイントがずれてしまう時があります。複雑な問い合わせであれば何度かメールでやり取りして解決していく方法を取ります。
お問い合わせフォームをContact Form 7 で作成する
Contact Form 7はお問い合わせだけではなく募集やアンケートなどのフォームにも対応でき初心者でも簡単にフォームを作成できるWordPressのプラグインです。フォームの作成から自動返信メール機能までひとつのプラグインで対応できます。
プラグインをインストールすると管理画面に「お問い合わせ」の項目ができるのでそこをクリックしてContact Form 7の設定画面に移動します。
管理画面より「お問い合わせ」「コンタクトフォーム」「新規追加」とクリックしていくと新規作成画面になります。
フォームの作成
新規作成画面では初期値で最低限の入力がされています。このまま使用しても差し支えないのですが少し修正してオリジナルのお問い合わせフォームにしていきます。
フォームタブ
フォームを作成するパーツが15種類のボタンで配置してあります。今回はお問い合わせなので必要最低限のパーツを使って作成します。
15種類のフォームパーツ
- テキスト
- メールアドレス
- URL
- 電話番号
- 数値
- 日付
- テキストエリア
- ドロップダウンメニュー
- チェックボックス
- ラジオボタン
- 承認確認
- クイズ
- reCAPTCHA
- ファイル
- 送信ボタン
このうちテキストでお名前、メールアドレスはメールアドレス、お問い合わせ内容はテキストエリアで作成します。作成したらショートコードでフォームエリアに入力していきます。
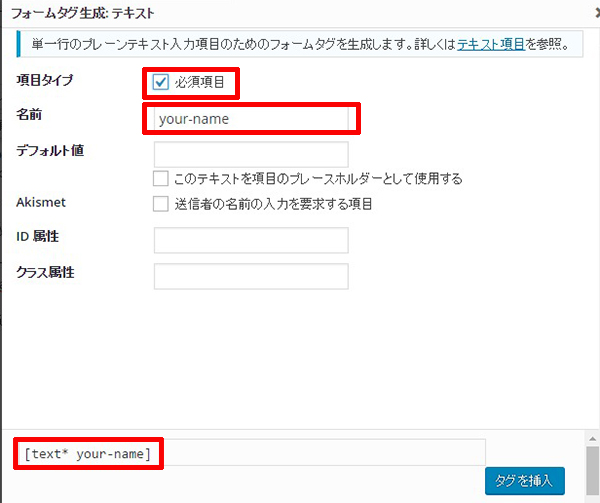
テキストの作成 --「お名前」項目

「テキスト」のボタンをクリックして項目を設定します。
「お名前」では設定するの項目は2つです。必須項目にチェックを入れ項目の名前を入力します。
名前は項目の名前になるのでわかりやすく入力します。「your-name」と入力します。
「タグを挿入」ボタンをクリックするかショートコードをコピーしてフォームタグに貼り付けます。
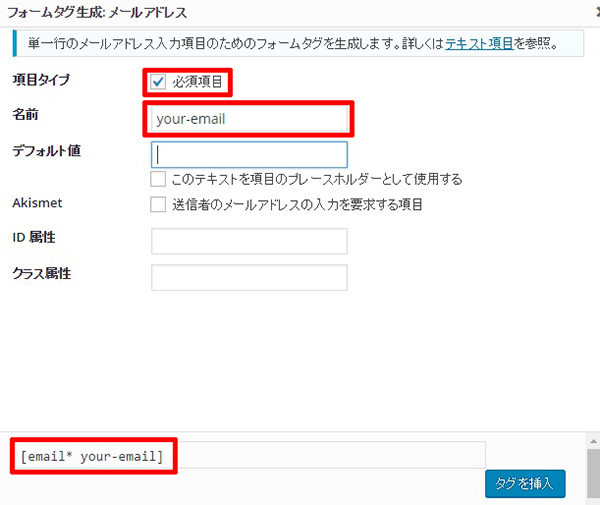
メールアドレスの作成 --「メールアドレス」項目

「メールアドレス」のボタンをクリックして項目を設定します。
「メールアドレス」では設定するのは項目は2つです。
必須項目にチェックを入れ項目の名前を入力します。「your-email」と入力します。
「タグを挿入」ボタンをクリックするかショートコードをコピーしてフォームタグに貼り付けます。
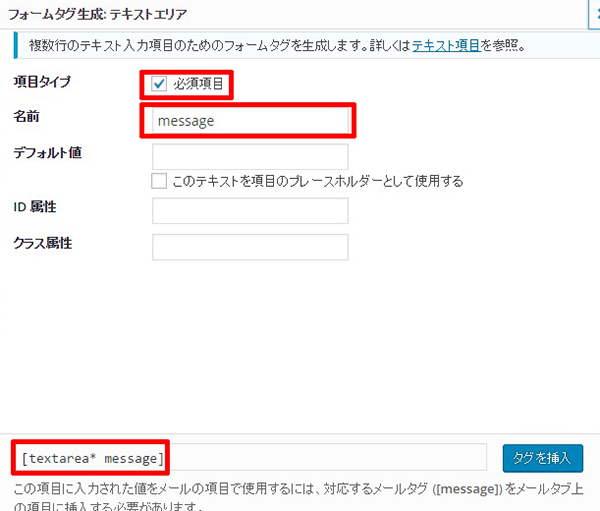
テキストエリアの作成 --「お問い合わせ内容」項目

「テキストエリア」のボタンをクリックして項目を設定します。
「お問い合わせ内容」では設定する項目は2つです。
必須項目にチェックを入れ、項目の名前を入力します。「message」と入力します。
「タグを挿入」ボタンをクリックするかショートコードをコピーしてフォームタグに貼り付けます。
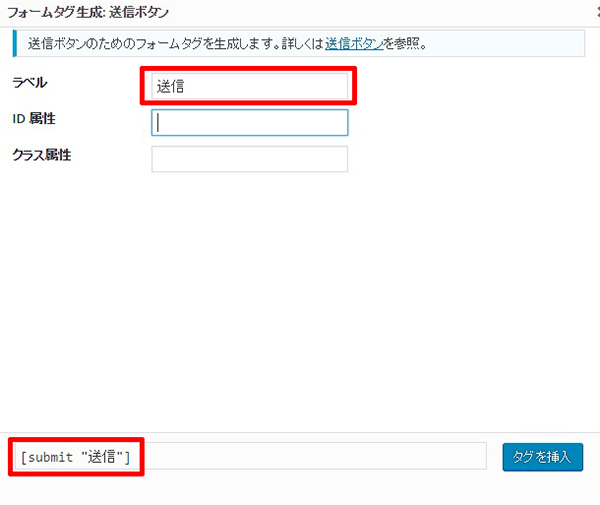
送信ボタンの作成 --「送信」項目

「送信ボタン」のボタンをクリックして項目を設定します。
「送信ボタン」の設定する項目は1つだけです。
「ラベル」に「送信」と入力します。フォーム上でボタンのラベルになります。
「タグを挿入」ボタンをクリックするかショートコードをコピーしてフォームタグに貼り付けます。
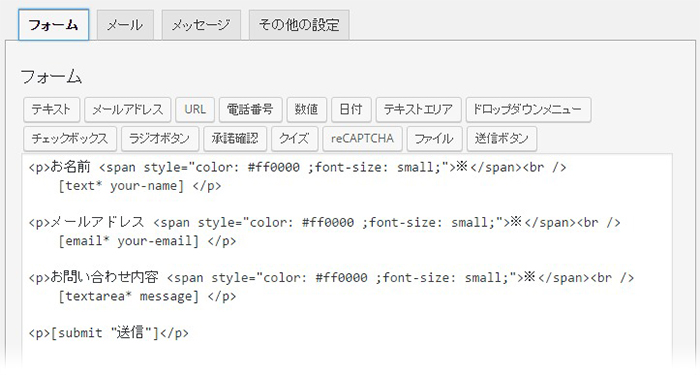
フォームタブの内容
以上のフォームパーツをフォームタブ内で記述していきます。

お名前、メールアドレス、お問い合わせ内容のフォームパーツをショートコードを使って記述します。
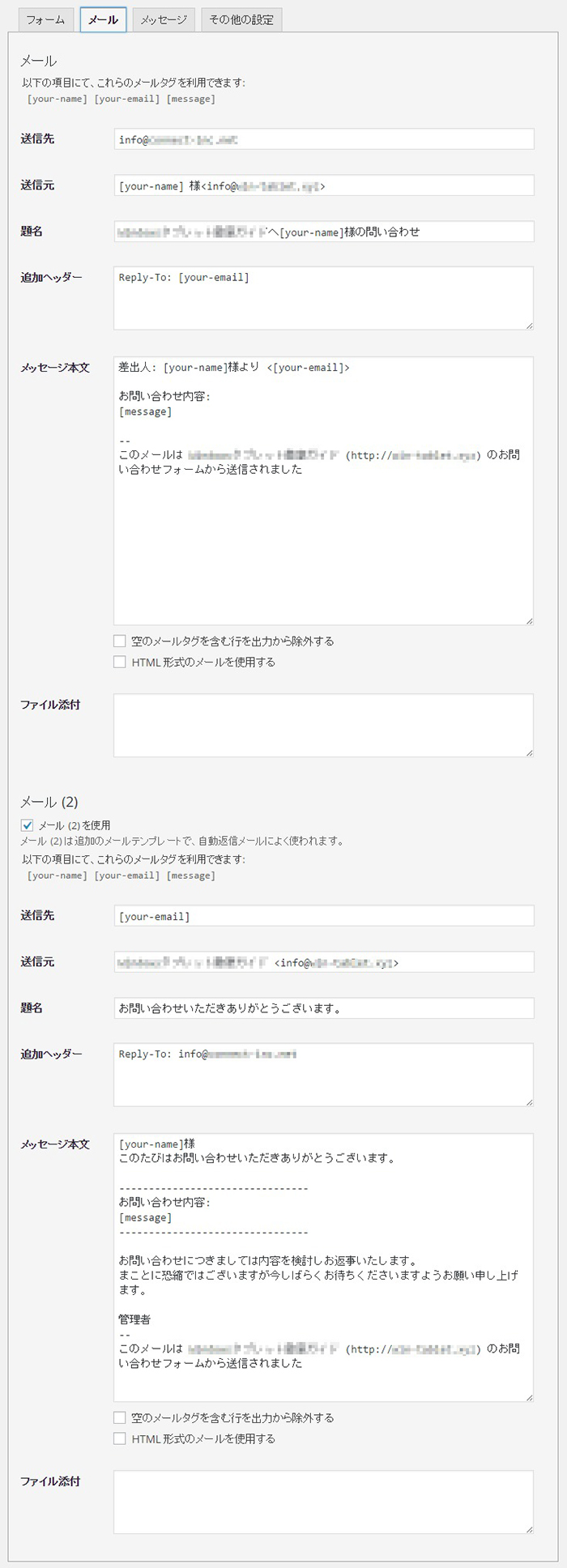
自動送信メールの作成
Contact Form 7での自動送信メールは、問い合わせがあったときに管理者にメールが届く設定と、問い合わせしてくれたユーザーに確認用に届くメールの設定が可能です。「メールタグ」をクリックして設定画面に移動します。

メールタブの上段は自分あてのメール設定です。「送信先」には常に確認ができるメールアドレスを指定します。「送信元」のメールアドレスはサイトと同一ドメインでないとエラーの表示がでます。
「題名」はメールの件名になるのでわかりやすく設定します。「メッセージ本文」にはフォームタブで作成したパーツのショートコードが使えるのでそれらを組み合わせて本文を作成します。
確認用のメールを送りたいのであれば、「メール(2)を使用」をチェックを入れると設定可能になります。
下段にある「メール(2)」は問い合わせしてくれたユーザーに対して確認用にメールを送信するために使用します。上段のメールと同じように設定します。
メッセージの設定
「メッセージ」は入力エラーやメールを送れなかったときに表示するメッセージの設定ができます。「メッセージタグ」をクリックすると設定画面に移動します。
ここは初期設定の状態で使用します。メッセージを変更したい場合は修正したい箇所をクリックしての内容を修正します。
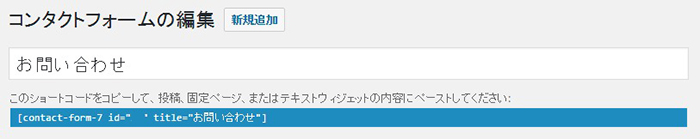
ショートコードをコピー
すべての設定が完了したらコンタクトフォームに名前を付けて保存します。保存が完了するとショートコードが表示されるのでコピーしてお問い合わせページで使用します。

固定ページでお問い合わせページを作成
固定ページの新規作成でお問い合わせページを作成します。必要は文章を入力した後コンタクトフォームのショートコードを貼り付けるだけでページの完成です。

お問い合わせページのプレビュー